年賀特設サイト2025 制作レポート

新年あけましておめでとうございます。
旧年中は格別のお引き立てを賜り、誠にありがとうございました。
新しい年を迎え、皆さまにとって明るく素晴らしい一年となりますよう、心よりお祈り申し上げます。
本年も社員一同、さらなるサービス向上を目指し、一層努めてまいりますので、引き続きご支援賜りますよう、何卒よろしくお願い申し上げます。
01 毎年恒例の年賀企画
新年を迎えるにあたり、弊社では毎年色々な年賀企画を実施してきました。
2024年は、新オフィスを紹介するZINEを制作。移転後のオフィスの雰囲気やこだわりを写真とテキストで紹介し、多くの方に私たちの新しい環境を知っていただける内容になったのではないかと思います。

2023年には、特設サイトを制作し、Instagram で使えるオリジナルのエフェクトを配布。SNSを通じて、新年らしい遊び心を共有する企画として展開しました。

そして2025年は、社員紹介をテーマにした「座組ジェネレーター」を制作しました!
新年の運勢を占う感覚で、ランダムに表示される社員との偶然の“ご縁”を楽しみながら、それぞれの個性や趣味を知っていただける内容となっております。
こちらの特設サイトでは、遊び心あふれる仕掛けに加え、デザインと実装にも様々な工夫を凝らしました。
というわけで、制作の過程でこだわったポイントについて詳しくご紹介したいと思います。
02 社員紹介 × おみくじ
S2 は創立20周年を目前に控え、この数年で一気に社員が増えました。そこで年賀企画では「これだけ社員が増えました」ということを体外的に知ってもらうため、社員紹介的なことがしたいという話に。
初め、写真でクールに社員を紹介する案もありましたが、顔出しするのは少し照れくさいという意見もあって、“お正月らしく楽しみながら社員を知っていただく”方法を考えた結果、「おみくじ」の形式を採用し、「社員紹介 × おみくじ」というテーマが固まりました。
デザインについて
今回の年賀サイトのデザインは、弊社デザイナーの matsue が担当しました。
実は matsue が年賀サイトを手がけるのは今回で 2 度目。先ほど話に出てきた前年の ZINE は同じくデザイナーの yamada が担当だったので、年ごとに交互で担当しているような形になっています。
デザインの試行錯誤と最終形
弊社の社内案件は、「やりたいこと・試してみたいことを自由に行ってよい」という方針のため、表現においてあらかじめ明確なテーマは設けません。今回もデザインの方向性を決めるまでに色々なアイデアを検討しました。
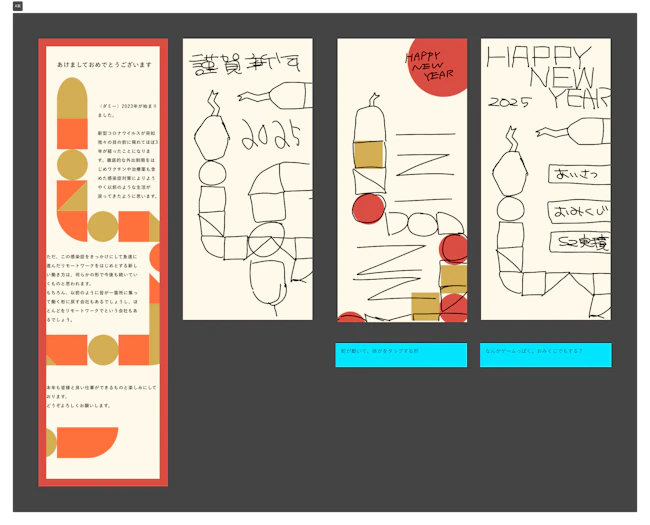
初期段階では「蛇をモチーフにしたゲーム風の展開」にし、S2 オフィシャルデザインの「積み木」のモチーフで考えていましたが、

積み木からさらに連想を広げ、
- 積み木 → 積み重ね → 線
- 社員同士、はたまた S2 と他社様とを結ぶ → 糸
というイメージを構築。社員や外部の方々を結ぶつながりや協力を表現したメインビジュアルに仕上げました。

メインカラーにはお正月らしさを感じさせる朱赤を採用。
過去のサイトやメルマガと被らない新鮮な色合いを目指すと同時に、「おみくじ」の和テイストにも寄り添う配色として機能しています。
後ほど実装の章で詳しく解説しますが、デザインの段階で、実装を担当したフロントエンジニアの mei に「アニメーションを自由に取り入れてほしい」というリクエストが出されました。この依頼を受け、おみくじを引く際の演出や結果表示にアレンジが加えられ、何度も引いてみたくなるような工夫が随所に施されています。視覚的な楽しさとともに、体験としても楽しめる内容に仕上がりました。
おみくじ風テキスト
おみくじというテーマを取り入れたことから、表示されるテキストもおみくじ風にアレンジしました。
一般的なおみくじのように「大吉」や「凶」が出るわけではなく、引くたびに異なる役とメッセージが表示され、その役に対応する社員が 3 ~ 4 人ずつ紹介される仕組みになっています。
例えば、役には「esports部」「園芸部」「コーヒー部」といった社内の部活動に絡めたものや、「大食い」「推し活」といった趣味でまとめたもの、職種ごとに集めたものなど、全部で40種類のパターンがあります。

テキスト作成には、文章を書くのが好きなメンバーも参加。
社員それぞれのスキルや趣味が反映された役とメッセージを出し合いました。
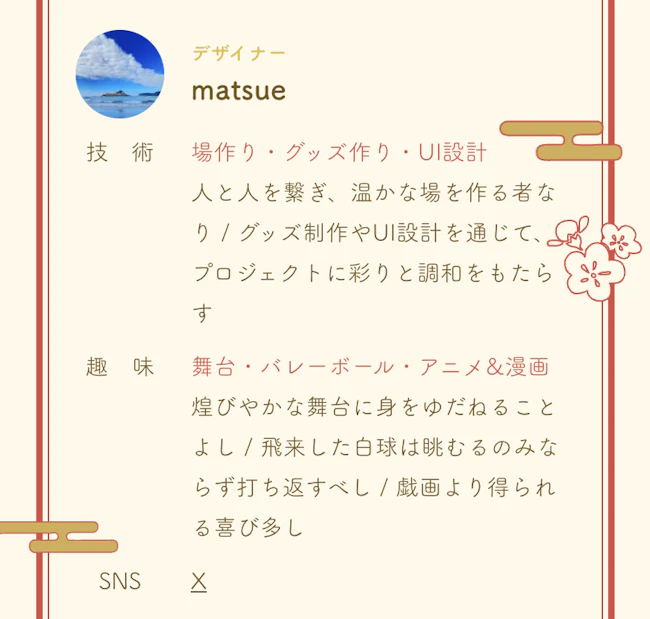
matsue の場合だと、
- スキル:場作り・グッズ作り・UI設計
- 趣味:舞台・バレーボール・アニメ&漫画
など、本人が特に熱中しているバレーボールをテキストに反映させるなど、社員の個性が自然に伝わる内容となっています(バレーボール関連の案件お待ちしております! --matsue)。
また一部のスタッフは、SNS のリンクも載せてありますので、よかったらフォローしてみてください。

おみくじを引くたびに異なるパターンが出てランダムに社員が紹介されるため、何度でも楽しめる内容になっている上、S2の多彩なメンバーを知っていただける企画となりました。
実装とアニメーション
社員紹介をユニークな形で表現するためのデザインやテキストが揃ったところで実装へ。
ここでは、サイト制作で使用した技術や実装についてご紹介します。
実装について
フロントエンドには Vue 3 と TypeScript を採用しました。最近の業務では React や Nuxt を使う機会が多く、Vueの最新動向を試しておきたいという意図から、この組み合わせを選択したそうです。
社員のスキルや趣味、メッセージなどはスプレッドシートで管理し、JSON 形式に変換して TypeScript で読み込む仕組みになっています。これによってデータ管理はスムーズになりましたが、JSON ファイルに型を適用する際には、~.d.tsファイルの設定にやや手間取る場面もありました。
また、サイトの利用状況を把握するためには、Google Tag Manager(GTM)の導入を検討。
当初は、以前にこのブログを制作するのに使用した vue-gtm プラグインを流用しようとしましたが、Vue 3 には非対応と判明し、最終的に GTM のスニペットを直接埋め込む方法に切り替えました。こうした対応を経て、おみくじが引かれた回数など、必要な計測機能を問題なく実現しています。
さらに、HTML 構造をシンプルに保つため、CSS の ::before や ::after を使ってデザインを整えました。視覚的にはまとまる反面、「やや多用しすぎたかもしれない」と感じる部分もあり、次回以降の制作ではバランスを見直す方針だそうです。
アニメーション
アニメーションでは、ユーザーが楽しみながら操作できる体験を重視。
実装を担当したスタッフは細やかな動きを加えることを得意としており、今回は特に“にぎやかだけど上品”に見えるバランスを意識して設計したそうです。
おみくじを開く演出を入れたいという要望があったので、畳まれた紙が降ってくるような回転アニメーションを部分的に取り入れ、「引いた感」をしっかり演出。
また、何度も引き直してもらいたいという狙いから、「もう一度引く」ボタンを押したときのアニメーションはあえて簡略化し、操作感を損なわないよう配慮しています。こうした調整を重ねることで、視覚的な楽しさとスムーズな操作性を両立させました。
全体を通して、社内案件ならではの自由な環境の中で、Vue 3 と TypeScript を用いた開発が進められたようです。自由度の高いプロジェクトならではの試行錯誤やチャレンジが、今回の特設サイトにも反映されています。
03 まとめ
今回の年賀企画では、「社員紹介 × おみくじ」というテーマに、デザイン・テキスト・実装のそれぞれで試行錯誤を重ねました。
社内案件ならではの自由な環境のもと、メンバーそれぞれが「やりたいこと」を形にし、新たなチャレンジに取り組める風土が、今回の企画にも反映されたのではないかと思います。
S2 は創立20周年を目前に控え、より多様なメンバーが集まり、その個性がプロジェクトや運営で存分に発揮されています。
今回の企画を通じて、社員一人ひとりの魅力を遊び心ある形式でお伝えし、新鮮な発見や「ご縁」を感じていただければ幸いです。新年の運勢を占う感覚で、ぜひ何度でも特設サイトを訪れ、思わぬ出会いをお楽しみください。
これからも新しいアイデアや技術を取り入れながら、より価値あるサービスを皆さまにお届けできるよう努めてまいる所存です。
引き続き、弊社の取り組みにご注目いただければと思います。

S2ファクトリー株式会社
様々な分野のスペシャリストが集まり、Webサイトやスマートフォンアプリの企画・設計から制作、システム開発、インフラ構築・運用などの業務を行っているウェブ制作会社です。
実績
案件のご依頼、ご相談、その他ご質問はこちらからお問い合わせください。







