Firebase 入門

今回は弊社の高野が「Firebase 入門」というテーマで話しました。
これまで何度も実務で使ってきましたが、おさらいの意味も込めて改めて全サービスを見ていきたいと思います。
※個人の見解や予想を含んでいます。正確な情報などは公式ドキュメントなどで改めてご確認ください。
Firebase とは
FirebaseとはサーバーレスでWebおよびネイティブアプリを開発するためのサービス群。アプリといえど普通にWebサービスでも利⽤できるものは多いです。
Firebaseというと元々はリアルタイムデータベースのことだったのですが、それがGoogleに買収され、今ではGoogle Cloud Platformの一部という扱いになっています。
基本的にサーバーレスのシステムのため、バックエンドを必要としない点が特徴です。
無料と従量制のプランが用意されていますが、無料でも十分に機能が提供されているので、その範囲内で使えそうなものを考えれば色々なものに対応できそうです。
それでは一つずつサービスを見ていきましょう。
Cloud Firestore
MongoDB のような NoSQLデータベースです。⾃動でインデックスを貼ってくれるので意識せず使っていても⾼速。
複雑なインデックスは⼿動で作成することも可能です。
JSONをデータベースに投げ込むと、自動で Key と Value をカラム名と値として認識して、同じ Key に大して自動的にインデックスを当てはめてくれるので、テーブル定義しなくてもよい点が魅力。
MongoDB
オープンソースソフトウェアのドキュメント指向データベースである。開発とサポートはMongoDB Inc.が行なっている。
Wikipedia:MongoDB
NoSQL
関係データベース管理システム (RDBMS) 以外のデータベース管理システムを指すおおまかな分類語である。関係データベースを杓子定規に適用してきた長い歴史を打破し、それ以外の構造のデータベースの利用・発展を促進させようとする運動の標語としての意味合いを持つ。
Wikipedia:NoSQL
Realtime Database
Firebaseといえばこれです。Google に買収される前からこの機能のことを Firebase と言っていたので、未だにその印象が持たれているかと思います。
クライアント側からデータを書き込むと、接続しているクライアント全員にリアルタイムでその情報が通知される、つまり、リアルタイムで同期と保存が自動で行われる機能のことです。
良く使われる pub/sub の仕組みは Cloud Firestore でも可能なので、現状そこがこれを使うメリットではなくなっています。
それではどういう時に使えるのかですが、公式ドキュメントにもある通り、ユーザーの接続ステータスを取得したい時にはこちらを使うのがよいでしょう。
Cloud Storage
簡単にいうと、AWS でいうところの S3 です。「Google と同じ規模でファイルを保存、配信」ができるとのこと。
CORS の設定も可能です。
一番の利点はクライアントサイドからもファイルをアップロードできる点だと思います。
ファイルを保存する時は、バックエンドが必要な印象があるかと思うのですが、これを使えばフロントエンドから直接ファイルを保存することができます。
CORS(オリジン間リソース共有)
追加の HTTP ヘッダーを使用して、あるオリジンで動作しているウェブアプリケーションに、異なるオリジンにある選択されたリソースへのアクセス権を与えるようブラウザーに指示するための仕組み。
MDN web docs:オリジン間リソース共有 (CORS)
Amazon Simple Storage Service (Amazon S3)
Amazon Web Services によって提供されるオンラインストレージのWebサービス。Amazon S3は、Webサービスのインタフェース(REST、SOAP、およびBitTorrent)を介してストレージを提供している。
Wikipedia:Amazon Simple Storage Service
Hosting
シンプルなウェブホスティングのためのサービス。CLI(コマンドラインインターフェイス) ツールで簡単にパブリッシュされるし Google の CDN を使うから⾼速です。
mod_rewrite 相当な設定も⼿軽にできてしまうので個人的には Amazon CloudFront より使いやすい気がしています。
Cloud Functions
AWS の Lambda に相当します。先ほど紹介した Hosting と直接繋いで Web API 化することも可能です。
Web API 化せずとも SDK を導⼊することでネイティブアプリやWebから直接関数呼び出しができます。
これによってバックエンド側で実装した機能を関数としてフロント側で呼び出せます。
データベース系からのイベントを受けて処理することも可能です。
SDK(ソフトウェア開発キット)
一般に、特定のソフトウェアパッケージ、ソフトウェアフレームワーク、ハードウェアプラットフォーム、コンピュータシステム、オペレーティングシステム、ゲーム機などのためのアプリケーションを作成するためにソフトウェア技術者が使用する開発ツールのセットを意味する。
Wikipedia:ソフトウェア開発キット
Authentication
各種 SNS 認証からメール認証、SMS 認証まで幅広く揃えている認証機能です。この認証を使うことで他の Firebase 製品のセキュリティ機構が便利に使えるようになります。
電話番号認証やSIWA認証も搭載されています。
認証させたくはないが、その人にだけにしか見えない場合を作りたい時には、その人用のユーザーIDを発行するアノニマス認証という仕組みがあります。
Firebase ML
TensorFlow 動かす仕組みです。独⾃に画像認識を学習させる仕組みもあるので、マシンラーニングがもっと⾝近になるのではないかと思います。
学習させたい画像とラベルの一覧をアップロードするだけで、自力でトレーニングしてくれます。
さらに、無料で使える ML Kit というモデルが用意されているのですが、これが優秀です。事前にモデルをダウンロードしておくことで、ネイティブアプリ中でオフラインの状態でも利⽤できます。
TensorFlow
Googleが開発しオープンソースで公開している、機械学習に用いるためのソフトウェアライブラリである。
Wikipedia:TensorFlow
Firebase ML (ML Kit)
IOSやAndroidのネイティブアプリでカメラのプレビューを共有すると、それだけで判断してくれたり、言語を入力すると自動で判断してくれる API です。無料でこれらの機能が使えます。
画像処理
- Barcode scanning:1D も 2D(QR)も読み込める
- Face detection:顔検知、さらに特徴点もいくつか読み取って座標を返してくれる
- Image labeling:画像に写っている物体を検出してラベリングしてくれる
- Object detection and tracking:物体検知とその追跡
- Text recognition:画像中のテキストを検出して取り出してくれる
言語処理
- Language ID:ある⾔語の単語をいくつか投げると⾔語を特定してくれる(翻訳元⾔語の⾃動化に便利)
- On-device translation:オフラインでの翻訳。58⾔語対応。
- Smart Reply:⽂章を投げるとそれの返信⽂章の候補をいくつか返してくれる(OK, Google を使う⽅にはおなじみ)
Analytics
以前は Firebase Analytics と呼ばれていたのですが、今ではGoogle Analyticsと統合されつつあります。Google BigQuery にデータを取り込むことができるので、統計したい情報をデータベースに残しておく必要がありません。どんどんデータを送って置いて、後から集計したりリサーチができるので便利です。
データを蓄積していくと、さらに様々な Firebase サービスと連携できるようになるので、有効にしておくのがいいと思います。
Google BigQuery
Google が提供するペタバイト規模の低料金フルマネージド アナリティクス データ ウェアハウス。
Google Cloud:Google BigQuery
Crashlytics
アプリがクラッシュした時にレポートを蓄積する機能。先ほどのAnalytics と合わせて導⼊しておくと、ユーザーのクラッシュ前の行動を紐付けて見ることができるので、どうすればクラッシュするのかを再現しやすくなります。
Performance Monitoring
アプリを起動している最中にパフォーマンスを計測して Analytics に記録してくれるサービスです。Test Lab
バイナリを渡すと、勝⼿にテストしてくれるロボットテストや、⾃分で書いたテストケースを相当な数の物理デバイスで⾛らせてくれたりする機能があります。
使いこなせるとかなり便利そうです。
App Distribution
アプリをテスターに配布できます。TestFlightに似たような機能です。
Cloud Messaging
プッシュ通知を送る機能。アプリ側にSDKさえ入れておけば、ある決まったテンプレートでアプリ内にメッセージを出すことができる仕組みです。
他のFirebase製品の情報と組み合わせたセグメント配信も可能。
In-App Messaging
決められたテンプレートでアプリ内にメッセージを表⽰することができる機能です。使う予定がなくとも組み込んでおくと便利かもしれません。
A/B Testing
ここまで紹介してきた全ての機能を組み合わせながらA/Bテストが実行でき、結果は Analytics に蓄積されます。A/Bテスト
主にインターネットマーケティングで行われる、施策判断のための試験の総称である。
Wikipedia:A/Bテスト
Predictions
Google の機械学習機能を活⽤して、離脱または購⼊(または他のコンバージョンイベントを完了)する可能性のあるユーザーセグメントを把握できます。AI の予測に基づくこうしたセグメントを、Remote Config、Cloud Messaging、アプリ内メッセージングといった他のプロダクトでのターゲティングで使用してみましょう。
Remote Config
設定値をWeb上で管理したいときに便利な機能。設定内容をユーザーごとに変えることも可能で、その設定値ごとにセグメント
を切って Analytics などで解析することができます。
どのようなコンフィグ状態の時に、どのようなアクションがあったのかなどをAnalytics で取得できるようになるのでおすすめです。
Dynamic Links
昔、goo.gl という短縮URLがあったのですが、それが Firebase Dynamic Links と呼ばれるダイナミックリンクを使うように変更されました。アプリを⼊れていればアプリ内リンクに、⼊れていなければそのOSに対応したストアやWebページに⾶ばしたりするリンクを作成できる機能です。
さらにそのリンクに対して OpenGraph タグも設定できるので、シェアページのためだけにページ⽣成するようなことはもうやらなくてもよくて、SPAだけ作ればよくなりました。
Extensions
実装済みの拡張機能を選択して、⾃分のプロジェクトにインストールし使うことのできるサービスです。今後これが増えていくことで、いよいよバックエンドは不要な世界になっていくのではないでしょうか。
Firebaseの始め方
まずはお持ちのGoogleアカウントで Firebase へアクセス。「プロジェクトを作成」から新規プロジェクトを作成します。

途中、Google アナリティクスを有効にするかどうか聞かれるので有効に。でないと使えない機能が出てきてしまうので注意です。
続いてFirebase CLI を入れます。
ターミナルから
Firebase login すると、ブラウザが⽴ち上がり認証できます。ここで注目したいのが、この時点で CLIツールが localhost にサーバーを⽴てコールバックを受け取れるようにしている点です。とても画期的。
そうしたら設定からデフォルトのロケーションを設定しておきましょう。
※一度設定すると変えられないので注意
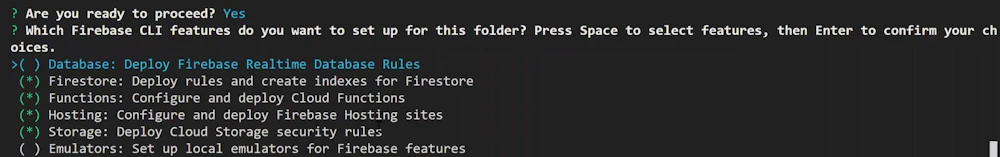
Firebase init します。そうすると対話式にあれこれ進むのですが、ここでどの機能を有効にするか聞かれます。

その後も色々な設定を聞かれますが、わからない時はとりあえずデフォルトで大丈夫だと思います。
セットアップが完了すると、
firebase deploy で deploy 完了です。まとめ
便利なサービスが多く、かつ無料で使い始められるものが多いです。無料と課⾦がAWSのように地続きでなくて、明⽰的にプラン変更しなければ課⾦されないところも安⼼してお試しできます。
フロントエンドからだけでなく、バックエンドからサービスを利⽤するような使い⽅も考えられると思うので、頭の⽚隅に置いておくのがいいと思いました。

S2ファクトリー株式会社
様々な分野のスペシャリストが集まり、Webサイトやスマートフォンアプリの企画・設計から制作、システム開発、インフラ構築・運用などの業務を行っているウェブ制作会社です。
実績
案件のご依頼、ご相談、その他ご質問はこちらからお問い合わせください。






